
五個優秀的網站設計案例賞析
随着企業網站的越來越多(duō),那麽也出現了一些現象級的網站設計,也就是大家口中(zhōng)所說的優秀的網站設計。那麽經曆了這麽多(duō)年的發展,這裏為(wèi)大家整理(lǐ)了五個優秀的網站設計。
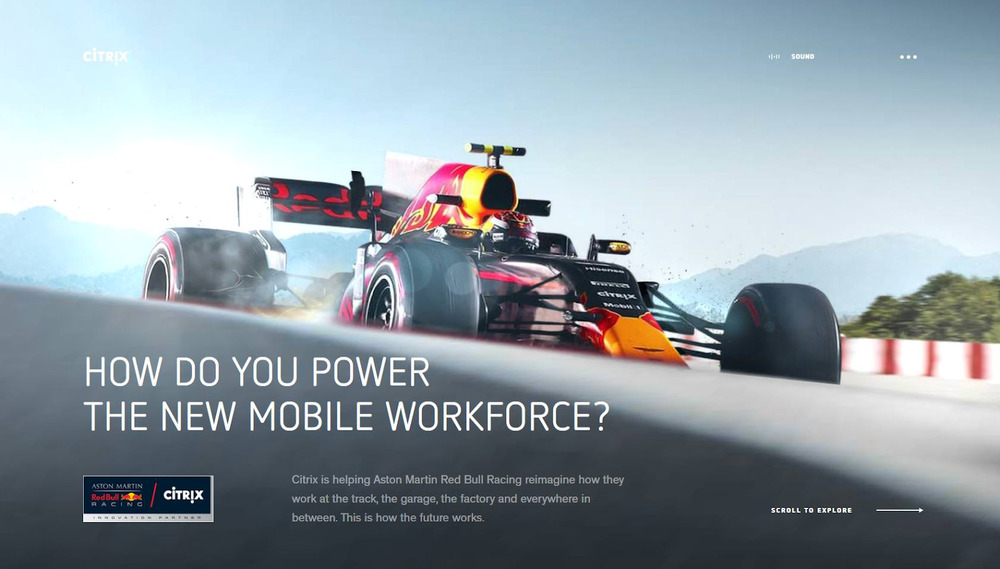
1. Citrix
網站:https://www.thenewmobileworkforce.com/
一個使用(yòng)THREE JS構建的交互式網站,可(kě)以創建極其流暢和令人愉悅的視差效果。主題圍繞阿斯頓馬丁紅牛車(chē)隊及其與Citrix的合作(zuò)關系,以及未來賽車(chē)的創新(xīn)計劃。

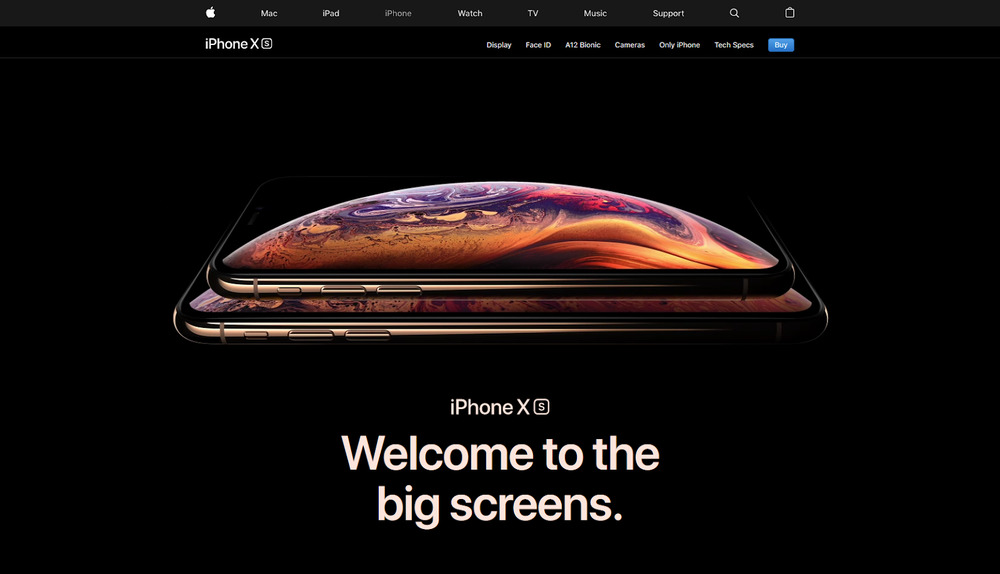
2. Apple - iPhone Xs産(chǎn)品頁(yè)面
網站:https://www.apple.com/iphone-xs/
當Apple發布新(xīn)的旗艦産(chǎn)品時,他(tā)們會嘗試通過變革,數據和設計傳達他(tā)們的信息。iPhone Xs頁(yè)面也不例外,這個充滿活力的設計和簡單而優雅的過渡效果,傳達新(xīn)款手機的信息。

3. HKI.Paris
網站:http://hki.paris/home
HKI.Paris是一家位于巴黎的獨立創意公(gōng)司,專門從事視覺識别。以一種非常獨特的藝術風格來傳達品牌特征。該網站的排版和特征真正将整個網站作(zuò)為(wèi)藝術作(zuò)品捆綁在一起。

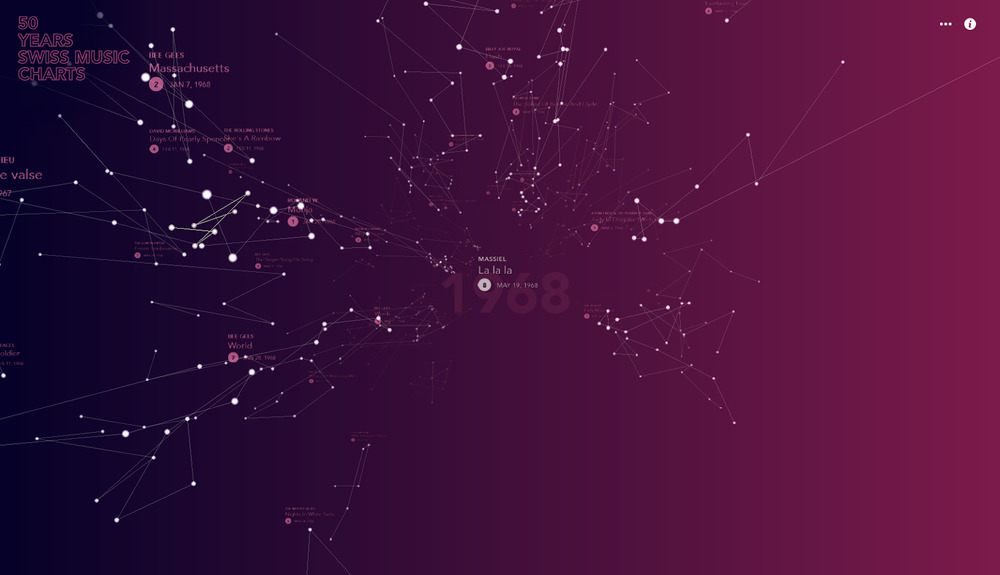
4. 50年瑞士音樂排行榜
網站:https://50-jahre-hitparade.ch
在過去的50年裏,通過這個以數據為(wèi)中(zhōng)心的獨特時間線(xiàn)網站,探索超過10,000個瑞士音樂排行榜。滾動這些年份來查看有(yǒu)關歌曲名(míng)稱,排名(míng)和心情的數據。設計讓用(yòng)戶沉浸在時間和空間的扭曲中(zhōng)。數據來自Hitparade和Spotify。

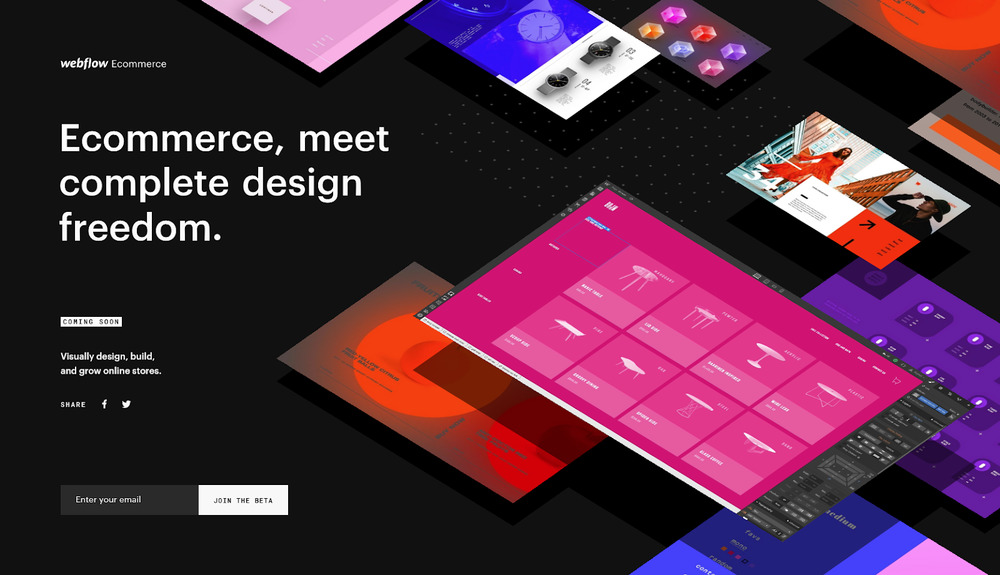
5. Webflow
網站:https://webflow.com/ecommerce
當你打開Webflow的首頁(yè),首先令人驚歎的是一連串的視覺加載動畫,引人入勝。Webflow提供的軟件允許您設計網站,然後将其導出到代碼中(zhōng)。該網站使用(yòng)滾動動畫和觸發器來向用(yòng)戶傳達有(yǒu)關軟件如何在細節和顔色方面工(gōng)作(zuò)的信息。