聯系
高端網站設計公(gōng)司分(fēn)享漸變網頁(yè)設計
漸變是網站設計中(zhōng)最突出的風格之一。它們在 90 年代成為(wèi)一件大事,并被廣泛用(yòng)于所有(yǒu)類型的網站。但到 2010 年代初,他(tā)們被推到一邊,轉而支持扁平化設計和極簡主義。
許多(duō)其他(tā)大品牌追随 Instagram 的腳步,開始嘗試漸變。但與 2000 年初的網站不同,這一次的漸變要微妙得多(duō)。我們主要可(kě)以在背景、徽标和圖像疊加層上看到它們。設計師接受它們是因為(wèi)漸變允許他(tā)們混合他(tā)們想要的顔色并将它們與其他(tā)效果結合起來,比如雙色調(例如 Spotify)。最終結果是獨特的風格和豐富多(duō)彩的方案,為(wèi)他(tā)們的項目增添了一個全新(xīn)的維度。

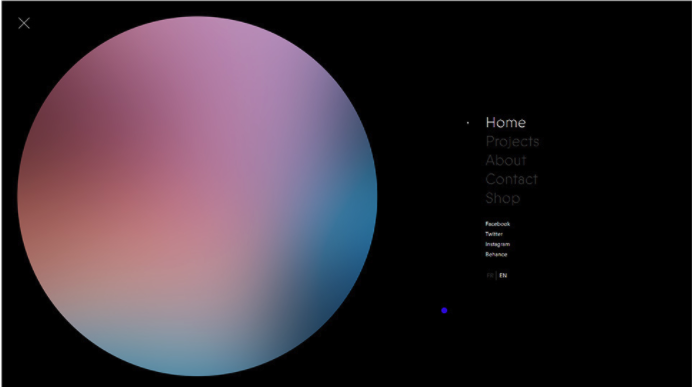
Murmure是一家法國(guó)創意機構,在卡昂和巴黎設有(yǒu)辦(bàn)事處。他(tā)們的主頁(yè)主要是黑白的。在頁(yè)面頂部,您可(kě)以看到工(gōng)作(zuò)室的徽标,背景中(zhōng)有(yǒu)一個虛線(xiàn)球體(tǐ)。一旦您将光标靠近球體(tǐ),點就會變成條狀,整個形狀開始看起來像某種絨球。将鼠标移到它上面的次數越多(duō),它的形狀就越混亂。豐富多(duō)彩的項目預覽和藍色光标打破了網站的單色美感。整個網站的圖像中(zhōng)都有(yǒu)策略性地放置漸變,通常與黑白背景相結合,這使得鮮豔的色彩更加流行。但是漸變最突出的用(yòng)途也許是在隐藏菜單中(zhōng). 打開它後,您會注意到屏幕右側的鏈接,而左側則是一個帶有(yǒu)漸變的大圓圈,該圓圈的顔色會根據您當前所在的頁(yè)面而變化。當您單擊任何鏈接時,圓圈會擴大,占據整個視口并作(zuò)為(wèi)漂亮的過渡效果。Murmure 稀疏地使用(yòng)漸變的方式展示了它們的有(yǒu)效性,尤其是在與大部分(fēn)單色和極簡界面相結合時。

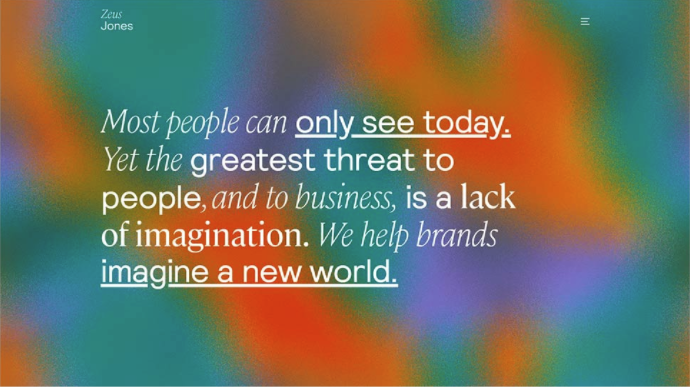
Zeus Jones是一家位于米蘭的創意機構。他(tā)們的主頁(yè)以純黑色背景開頭,上面寫着“大多(duō)數人隻能(néng)在今天看到”。顯示在它上面。但如果你等幾秒(miǎo)鍾,更多(duō)的文(wén)字會出現在頁(yè)面上,背景會變成一片躁動不安(ān)的黑色和灰色海洋,最後,就像“我們幫助品牌想象一個新(xīn)世界”這樣的話。出現在屏幕上,它達到漸強并變成藍色、紫色、黃色和橙色色調的彩色動畫漸變。顔色的漸變補充了文(wén)本内容并突出了該機構的強大信息。這個充滿活力的網站開場白從一開始就吸引了注意力,鼓勵觀衆了解有(yǒu)關宙斯瓊斯的更多(duō)信息。

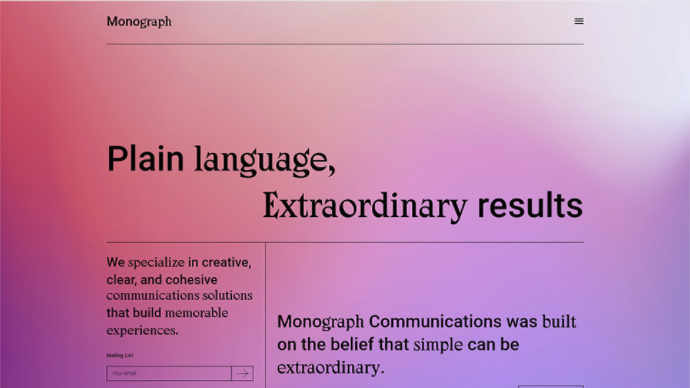
Monograph Communications網站的每個頁(yè)面都在背景中(zhōng)包含漸變。令人興奮的美學(xué)邀請觀衆更多(duō)地了解這個專注于通信解決方案的品牌。漸變顔色從一種布局變化到另一種布局,從紫紅色到柔和的粉紅色、橙色和黃色到檸檬綠,從天藍色到紫色。該網站排版豐富,并充滿了網格線(xiàn)。即使沒有(yǒu)視覺效果,漸變的生動性和黑色的對比内容創造了一個視覺上令人興奮的單元,觀衆會喜歡探索。