
網站開發中(zhōng)模仿變色龍的CSS變量
在網站開發過程中(zhōng)經常要考慮CSS變量,這篇文(wén)章延續了Immortal CSS Classnames的主題,其中(zhōng)基于目的而不是外觀的名(míng)稱可(kě)以容忍視覺變化。同樣的前提适用(yòng)于命名(míng)CSS變量以及與此相關的任何可(kě)視标記(例如在設計系統中(zhōng)找到的JSON)。
CSS變量在不同的上下文(wén)中(zhōng)可(kě)以具(jù)有(yǒu)不同的值,這使它們的命名(míng)變得更加困難和重要。變色龍會在不同條件下改變顔色,以僞裝(zhuāng),調節體(tǐ)溫或向其他(tā)變色龍發出信号。CSS變量在重命名(míng),主題設置,白色标記以及亮或暗模式期間均可(kě)以同等更改。

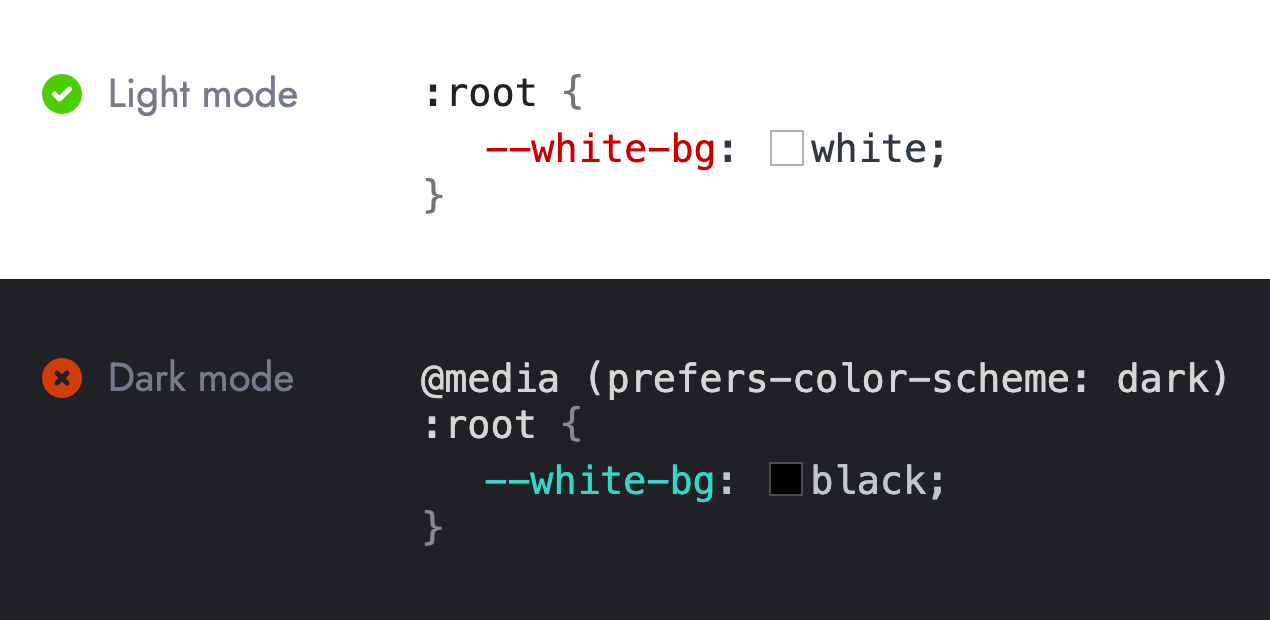
這意味着變量名(míng)稱不應與單個上下文(wén)耦合,否則在其他(tā)上下文(wén)中(zhōng)該名(míng)稱将變得毫無意義。例如,該變量--white-bg在亮模式下工(gōng)作(zuò)良好,但在暗模式下失去所有(yǒu)含義。
讓我們看一下(在此站點上使用(yòng)的)4個CSS變量,以展示對命名(míng)事物(wù)的刻意關注如何導緻長(cháng)期的表現力和靈活性。
變量是:accent适度使用(yòng)的鮮豔色彩增加了視覺趣味和個性,foreground關于深度感知,前景是最靠近觀看者的可(kě)視窗格,background離查看器最遠(yuǎn)的可(kě)視窗格,middleground位于前景和背景之間的可(kě)視窗格.
請注意,每個變量名(míng)稱與其外觀無關。顔色可(kě)以由任何組件,組成或上下文(wén)使用(yòng),并且可(kě)以在未來進行驗證,以防止視覺變化(例如品牌重塑),甚至尚不支持CSS功能(néng)。