線(xiàn)上服務(wù)咨詢
電(diàn)話: 18617146269
郵件: 1172473211@qq.com
H5 響應式網站設計
2020-02-07 13:42:48
1764
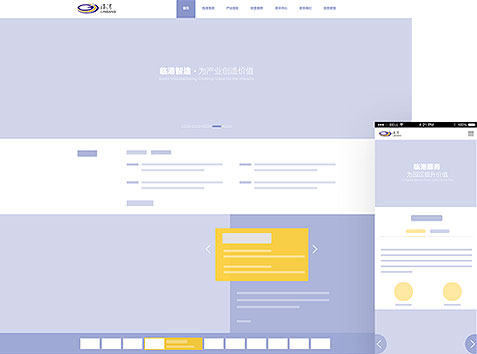
H5響應式網站
響應式網站建設(Responsive Web design)的理(lǐ)念是:
頁(yè)面的設計與開發應當根據用(yòng)戶行為(wèi)以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整
具(jù)體(tǐ)的實踐方式由多(duō)方面組成,包括彈性網格和布局、圖片、CSS media query的使用(yòng)等。
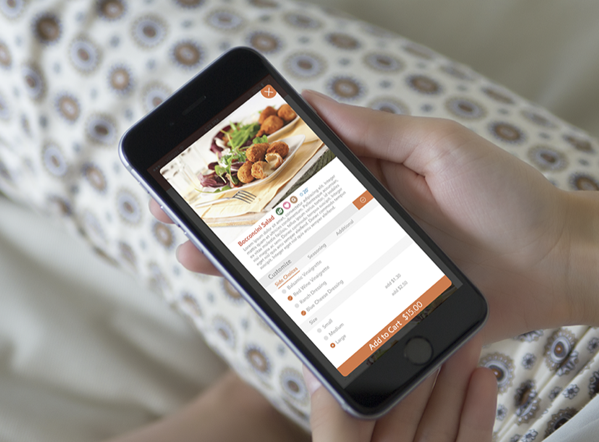
無論用(yòng)戶正在使用(yòng)筆(bǐ)記本還是iPad,我們的頁(yè)面都應該能(néng)夠自動切換分(fēn)辨率、圖片尺寸及相關腳本功能(néng)等,以适應不同設備;
換句話說,頁(yè)面應該有(yǒu)能(néng)力去自動響應用(yòng)戶的設備環境。
響應式網頁(yè)設計就是一個網站能(néng)夠兼容多(duō)個終端——而不是為(wèi)每個終端做一個特定的版本。
這樣,我們就可(kě)以不必為(wèi)不斷到來的新(xīn)設備做專門的版本設計和開發了。
H5響應式網站的優勢
H5響應式網站可(kě)兼容多(duō)個智能(néng)移動浏覽終端,并自動适應其屏幕尺寸,風格統一,增加網站辨識度。
H5響應式網站所用(yòng)的後台及數據庫是統一的,即在電(diàn)腦PC端編輯了網站内容後,手機、PAD等智能(néng)移動浏覽終端能(néng)夠同步顯示修改之後的内容
H5響應式網站中(zhōng)的特效能(néng)夠更好地豐富手機等智能(néng)移動終端浏覽的效果,提升網站技(jì )術品質(zhì)。
H5響應式網站能(néng)夠更好地發掘潛在客戶群體(tǐ),給網站帶來更多(duō)訪問流量。