線(xiàn)上服務(wù)咨詢
精(jīng)美網站設計離不開線(xiàn)框的規劃
在建立一個精(jīng)美的網站設計之前,您需要從頭開始。您需要創建您希望網站外觀的大綱,以便您可(kě)以解決問題并确保為(wèi)您的企業提供最佳網站。如何構建網站大綱?當然通過創建線(xiàn)框規劃!
線(xiàn)框是一個簡單的黑白輪廓,用(yòng)于布置頁(yè)面上元素的特定位置。您的線(xiàn)框側重于頁(yè)面和站點元素、用(yòng)戶流和頁(yè)面結構。網頁(yè)設計師通常使用(yòng)線(xiàn)框來幫助客戶查看其網站布局的基本輪廓。線(xiàn)框分(fēn)為(wèi)三種類型:
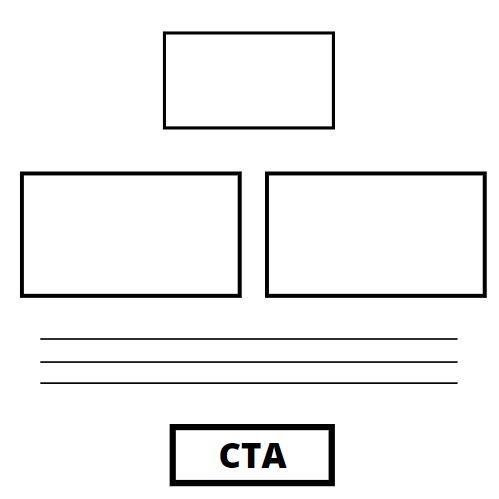
1. 低保真線(xiàn)框
第一種線(xiàn)框是低保真。這些線(xiàn)框圖是您網站的最簡略輪廓——公(gōng)司通常僅将這些線(xiàn)框用(yòng)作(zuò)記下有(yǒu)關網站想法的起點。當您創建低保真線(xiàn)框時,您可(kě)以專注于實現想法,而不必擔心比例或像素精(jīng)度。這些大綱包含您網站上的圖像、形狀和其他(tā)内容的簡單版本。

此大綱不考慮哪些元素可(kě)能(néng)會分(fēn)散注意力或哪些因素會影響用(yòng)戶體(tǐ)驗。相反,他(tā)們專注于整理(lǐ)您的想法并将它們組織成一個可(kě)行的站點結構。
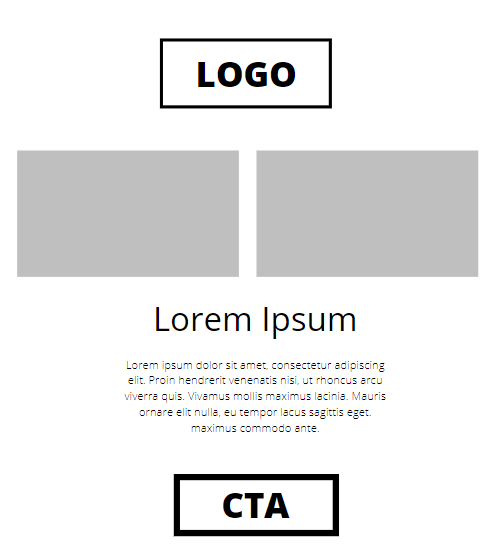
2. 中(zhōng)保真線(xiàn)框
下一種線(xiàn)框選項是中(zhōng)等保真度。這個線(xiàn)框最常使用(yòng)。雖然此選項不使用(yòng)圖像或排版,但它确實包含站點布局的更詳細組件。例如,您将擁有(yǒu)計劃在其中(zhōng)放置圖像或正文(wén)文(wén)本的占位符框。您将沒有(yǒu)實際的圖像或文(wén)本,但您将擁有(yǒu)網站外觀的總體(tǐ)布局,以便您可(kě)以進行更改。與其他(tā)線(xiàn)框一樣,中(zhōng)等保真線(xiàn)框使用(yòng)黑色和白色,但它還具(jù)有(yǒu)灰色陰影以幫助區(qū)分(fēn)元素并表示元素的重點。這種線(xiàn)框設計還将對字體(tǐ)使用(yòng)不同的點權重來分(fēn)隔标題并創建清晰的區(qū)别。

使用(yòng)這種線(xiàn)框結構,重點是展示元素如何在頁(yè)面上相互協作(zuò)。此選項允許網頁(yè)設計人員更好地了解站點的可(kě)用(yòng)性,而不會被站點的實際圖像和文(wén)本分(fēn)心。
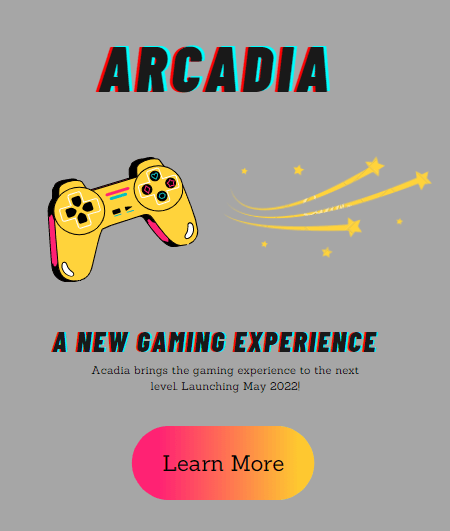
3. 高保真線(xiàn)框
在進行線(xiàn)框開發時,一些公(gōng)司可(kě)能(néng)會選擇使用(yòng)高保真線(xiàn)框。使用(yòng)此選項可(kě)以繪制更多(duō)的輪廓 - 元素将縮放到特定的像素大小(xiǎo)。高保真線(xiàn)框還使用(yòng)網站的實際圖像和文(wén)本,而不是占位符。

如果大多(duō)數公(gōng)司處于站點開發階段的後期,他(tā)們會使用(yòng)此線(xiàn)框。此線(xiàn)框非常适合完善複雜的站點流程,例如交互元素或菜單流。